Mục lục bài viết
- Nguyên tắc thiết kế tương phản (Contrast)
- Nguyên tắc thiết kế cân bằng (Balance)
- Nguyên tắc thiết kế nhấn mạnh (Emphasis)
- Nguyên tắc thiết kế tỷ lệ (Proportion)
- Nguyên tắc thiết kế hệ thống cấp bậc (Hierarchy)
- Nguyên tắc thiết kế nhịp điệu (Rhythm)
- Nguyên tắc thiết kế khuôn mẫu (Pattern)
- Nguyên tắc thiết kế chuyển động (Movement)
- Nguyên tắc thiết kế khoảng trắng (White Space)
- Nguyên tắc thiết kế theo sự lặp lại (Repetition)
- Nguyên tắc thiết kế theo sự đa dạng (Variety)
- Nguyên tắc thiết kế theo sự thống nhất (Unity)
Thiết kế là một loại ngôn ngữ thị giác có bộ nguyên tắc riêng làm tiêu chuẩn cho sản phẩm thiết kế được đẹp mắt nhất. Những nguyên tắc thiết kế này là hệ thống tư duy giúp Designer kiểm soát tốt hơn mọi yếu tố thị giác trong thiết kế. Vậy những nguyên tắc này là gì? Cùng AWE tìm hiểu 12 nguyên tắc trong thiết kế đồ họa mà Designer nào cũng cần biết. Tham khảo ngay.
Nguyên tắc thiết kế tương phản (Contrast)
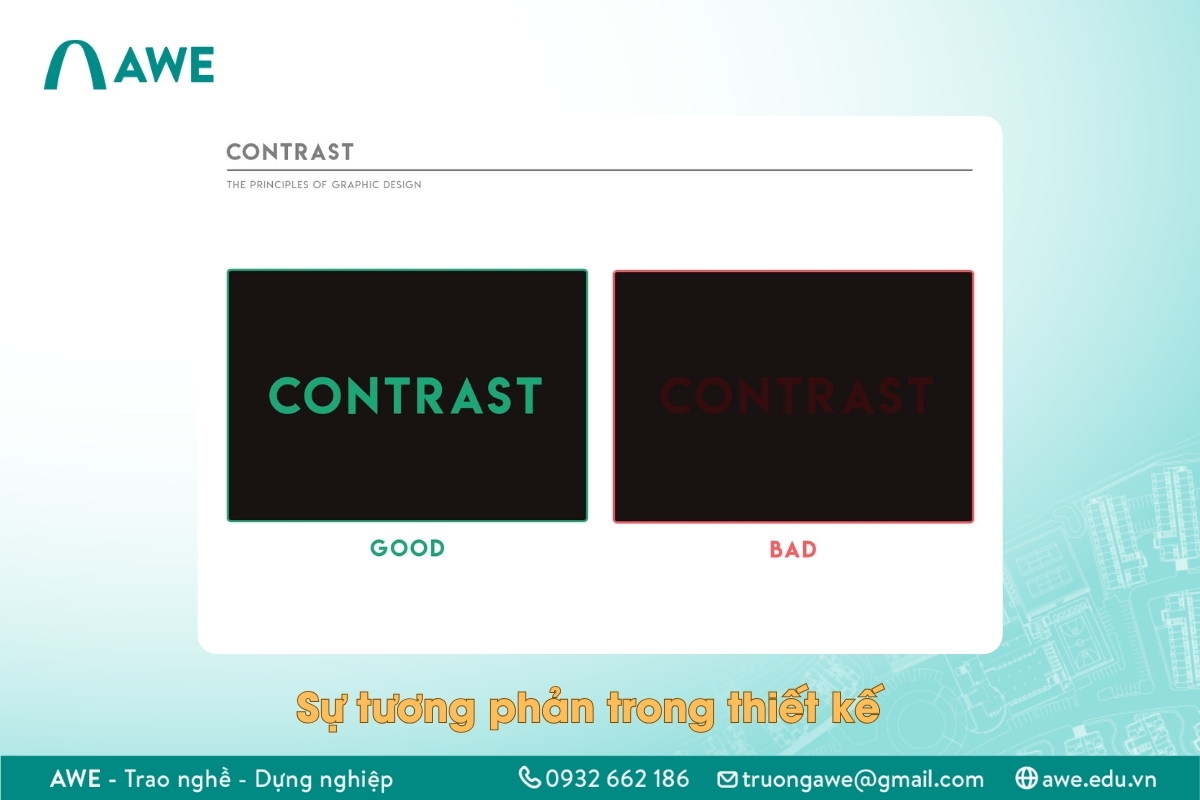
Tương phản là nguyên tắc đầu tiên trong thiết kế giúp người xem phân biệt được đâu là chủ thể. Sự tương phản có thể tạo ra bởi màu sắc, kích thước, hình dáng, chất liệu, hoặc ánh sáng và bóng tối. Khi một yếu tố trong thiết kế khác biệt hoàn toàn với phần còn lại, nó sẽ ngay lập tức thu hút sự chú ý. Đó là lý do vì sao tương phản được xem như kỹ thuật điều hướng thị giác quan trọng bậc nhất.

Sự tương phản
Nguyên tắc thiết kế cân bằng (Balance)
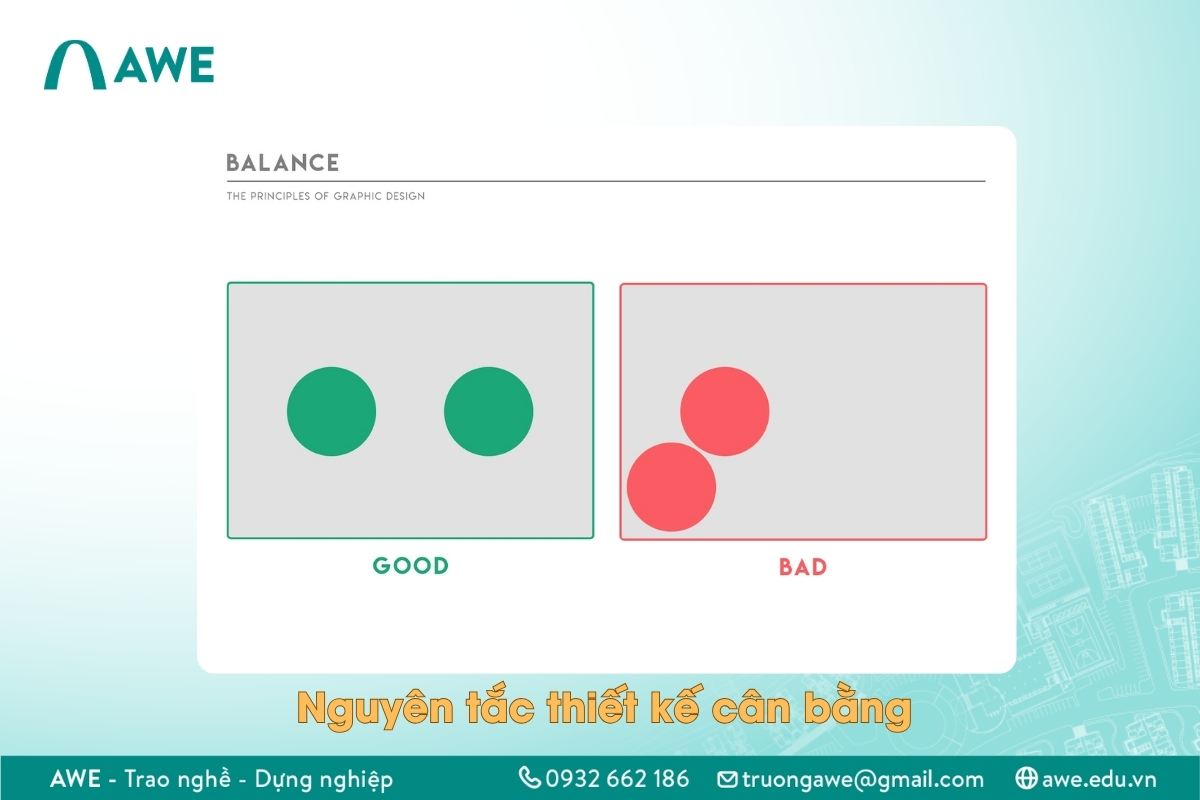
Nguyên tắc cân bằng giúp người xem cảm thấy dễ chịu khi nhìn vào tổng quan thiết kế. Cân bằng là sự đối xứng, tương đương về hình dáng, số lượng,… giữa các yếu tố trong một bản thiết kế.
Có 3 cách để tạo sự cân bằng trong thiết kế:
- Cân bằng đối xứng
- Cân bằng bất đối xứng
- Cân bằng hướng tâm

Nguyên tắc thiết kế cân bằng
Nguyên tắc thiết kế nhấn mạnh (Emphasis)
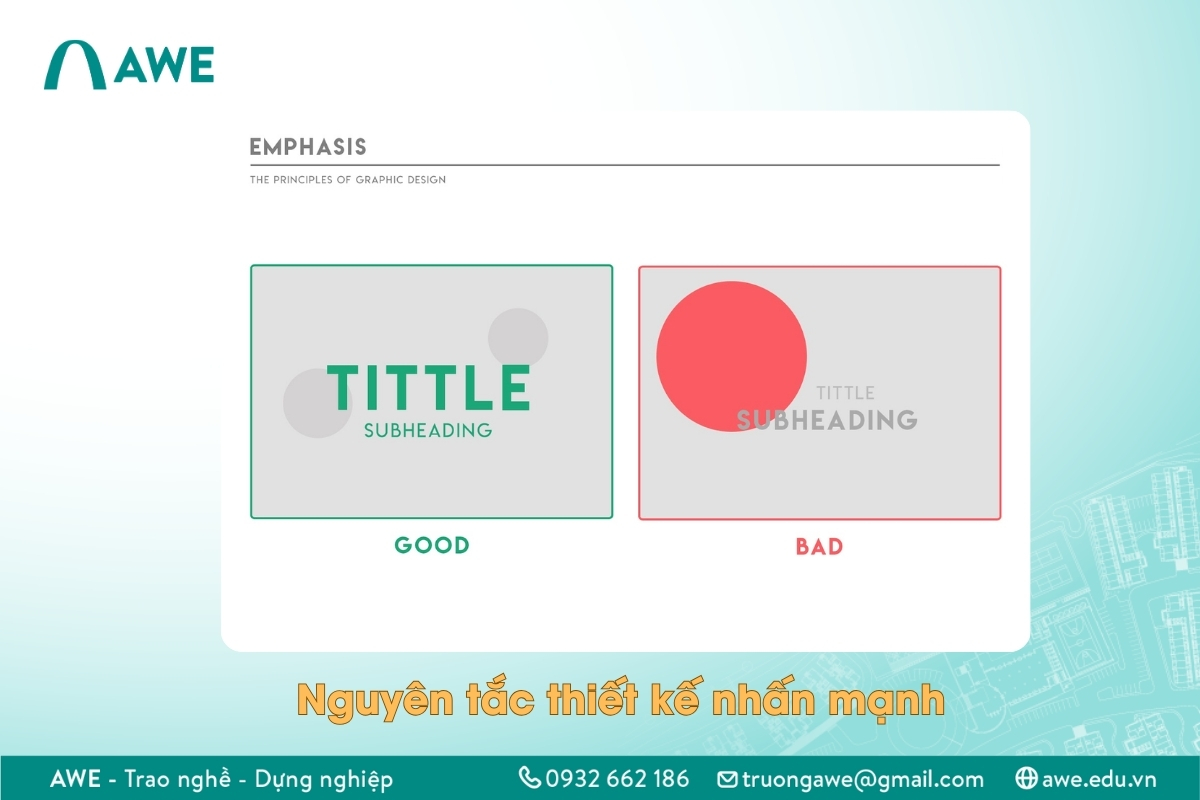
Một ấn phẩm thiết kế cần một điểm nhấn để tạo sự độc đáo, thu hút ánh nhìn đầu tiên của người xem và từ đó truyền tải thông điệp của thiết kế. Một yếu tố được nhấn mạnh có thể nổi bật bằng màu sắc, kích thước, độ sắc nét, hoặc bằng cách đặt nó trong một không gian trống xung quanh. Nếu thiếu nhấn mạnh, toàn bộ bố cục có thể trở nên mờ nhạt, đồng đều một cách nhàm chán.

Nguyên tắc thiết kế nhấn mạnh
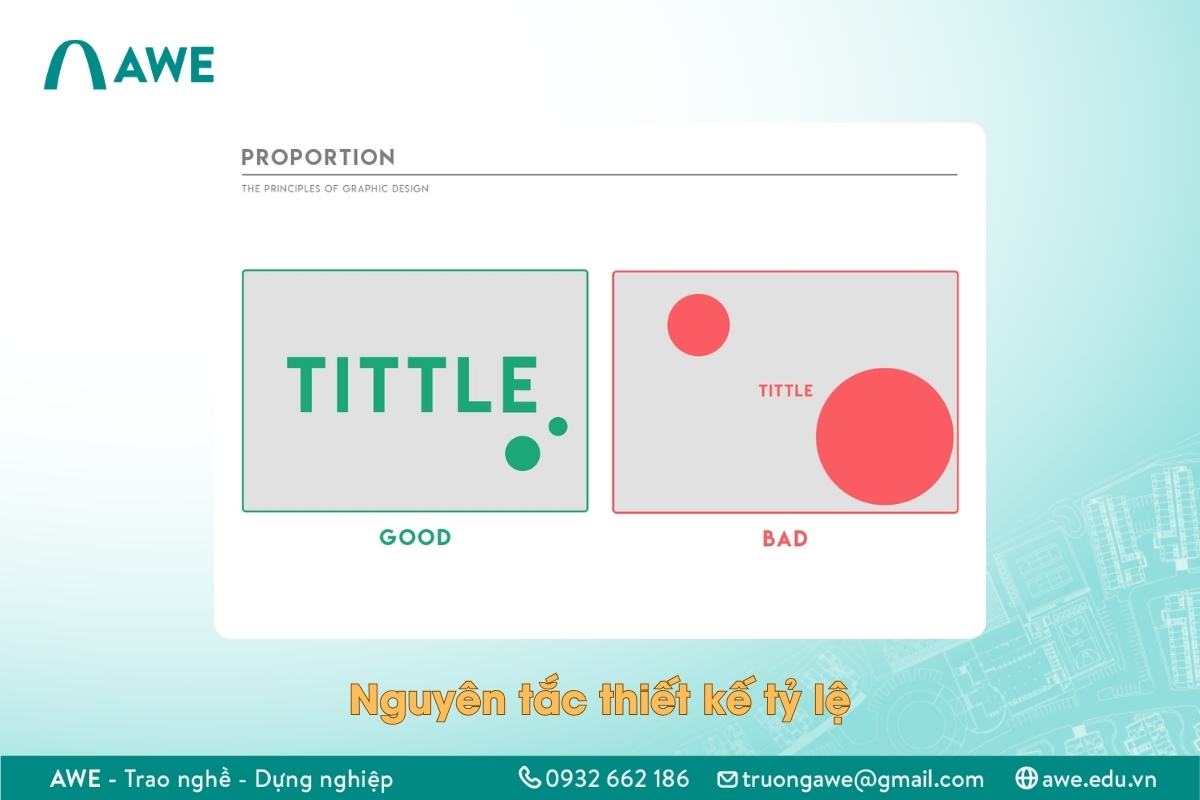
Nguyên tắc thiết kế tỷ lệ (Proportion)
Tỷ lệ là mối quan hệ về kích thước giữa các yếu tố trong cùng một bố cục. Khi tỷ lệ hợp lý, người xem sẽ dễ dàng nhận diện được đâu là tiêu điểm, đâu là nền và đâu là yếu tố hỗ trợ. Tỷ lệ cũng tạo ra nhịp điệu và trật tự cho thị giác.
Trong thiết kế đồ họa, một nguyên tắc phổ biến được áp dụng đó chính là tỷ lệ vàng để tạo ra một sản phẩm hài hòa và lý tưởng nhất.
Xem thêm bài viết: Tỷ lệ vàng trong thiết kế đồ họa

Nguyên tắc thiết kế tỷ lệ
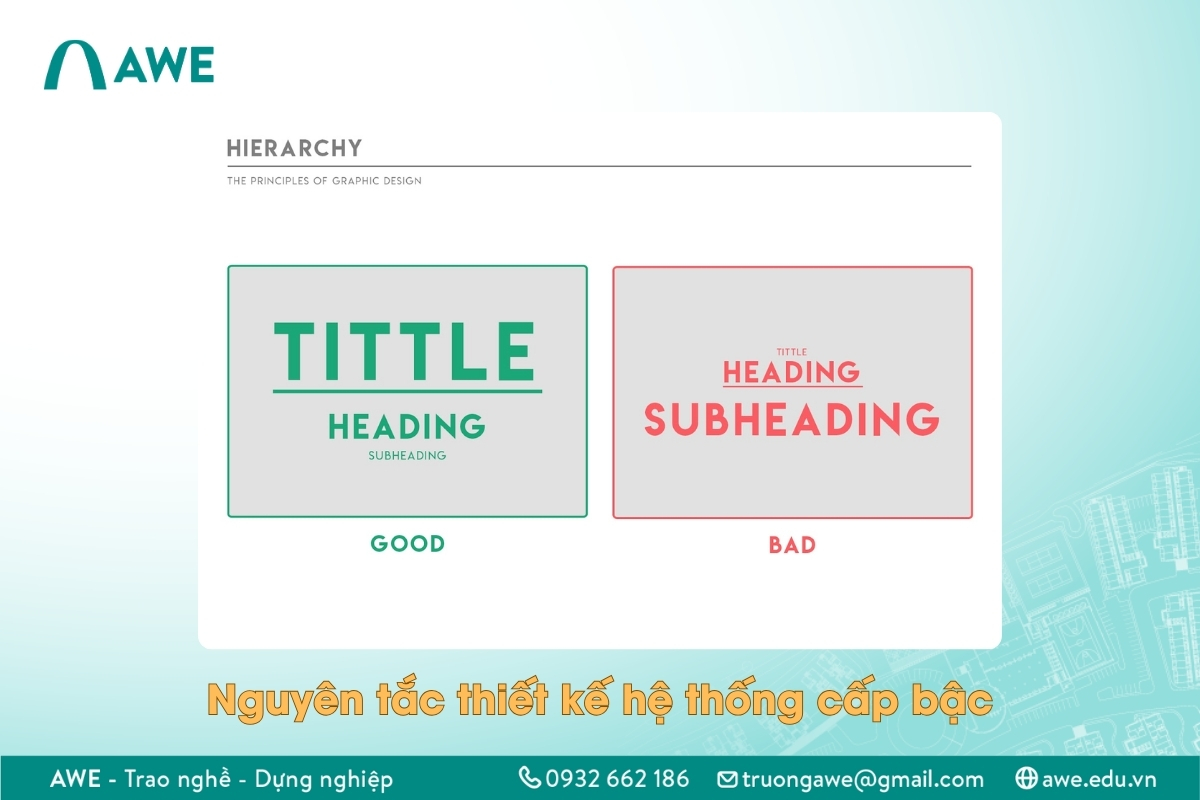
Nguyên tắc thiết kế hệ thống cấp bậc (Hierarchy)
Hệ thống cấp bậc là sự sắp xếp thông tin theo tầm quan trọng của các yếu tố trong thiết kế. Việc phân tầng thông tin này giúp người xem đọc hiểu dễ dàng và nhanh chóng nắm bắt nội dung chính.
Hệ thống phân tầng thông tin có thể dựa trên kích thước to nhỏ của font chữ, độ đậm nhạt của màu sắc, tỷ lệ của các yếu tố,…
Xem thêm bài viết: Cập nhật 20+ font chữ tiếng Việt, Việt hóa hay sử dụng trong thiết kế.
Xem thêm bài viết: 15+ font chữ không chân Việt hóa đẹp nhất và hay dùng nhất 2025

Nguyên tắc thiết kế hệ thống cấp bậc
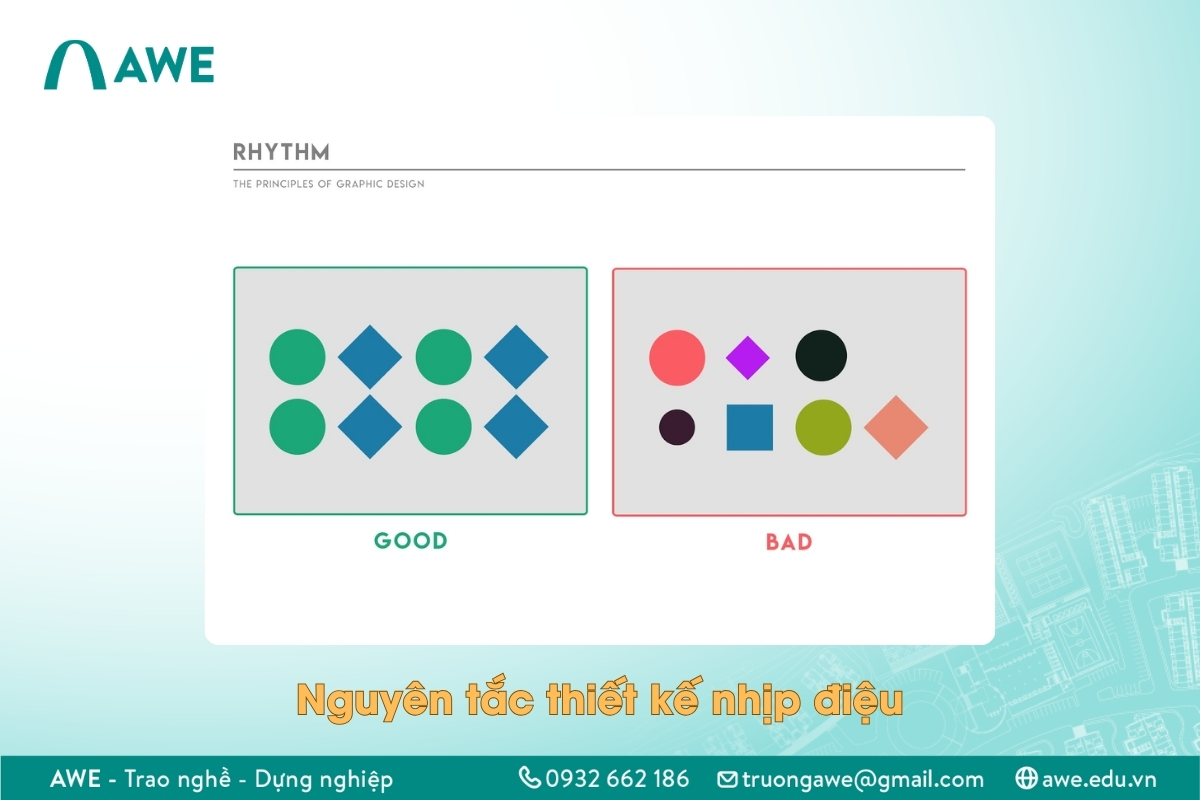
Nguyên tắc thiết kế nhịp điệu (Rhythm)
Nhịp điệu trong thiết kế là sự lặp lại có tổ chức của các yếu tố để tạo cảm giác chuyển động và mạch cảm xúc liền mạch cho người xem. Giống như âm nhạc có nhịp điệu để tạo nên giai điệu, thiết kế cũng cần nhịp điệu để điều hướng ánh mắt người nhìn di chuyển một cách tự nhiên. Nhịp điệu có thể đều đặn, biến đổi hoặc ngẫu hứng, tùy thuộc vào mục tiêu thị giác và cảm xúc mà nhà thiết kế muốn tạo ra.

Nguyên tắc thiết kế nhịp điệu
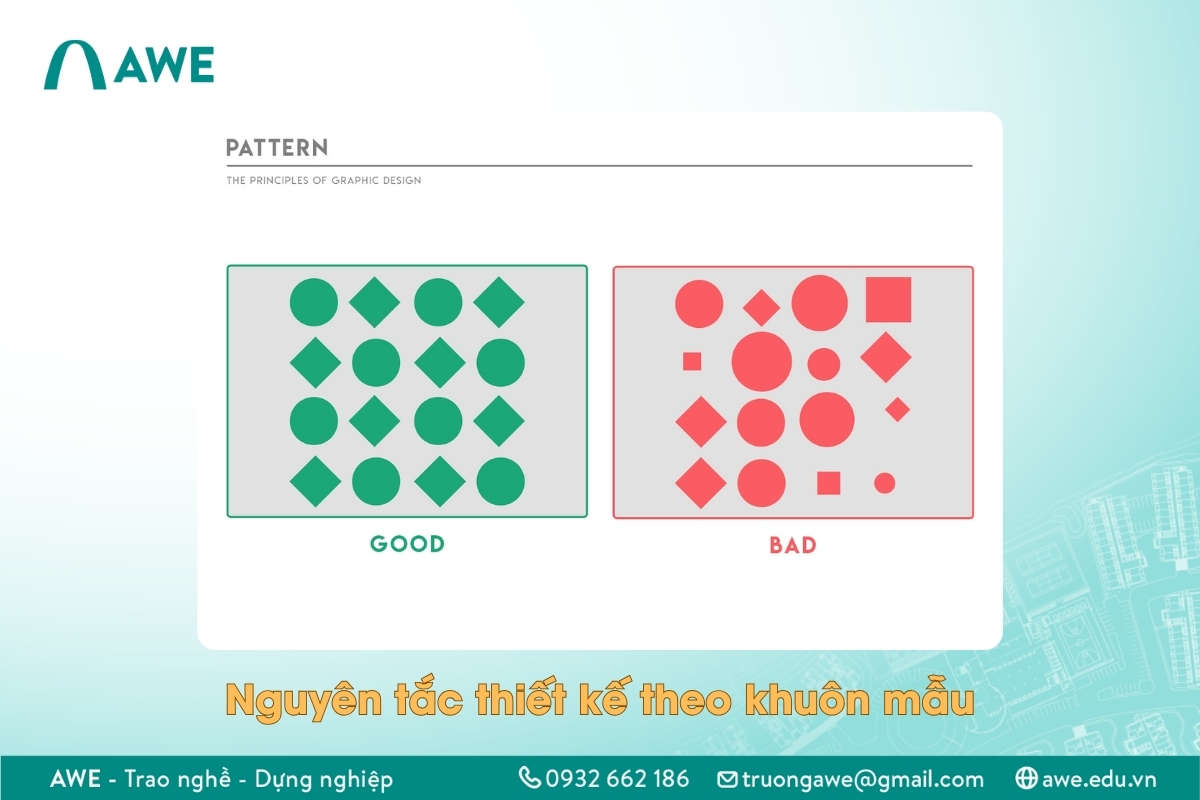
Nguyên tắc thiết kế khuôn mẫu (Pattern)
Khuôn mẫu là sự lặp lại của các yếu tố trong thiết kế nhằm tạo ra cấu trúc hoặc sử dụng trong mục đích trang trí. Sử dụng khuôn mẫu giúp tạo tính thống nhất và ổn định cho mắt nhìn. Các thương hiệu lớn thường sử dụng hình khối hoặc lưới là một phần không thể thiếu để tăng tính nhận diện thương hiệu.

Nguyên tắc thiết kế khuôn mẫu
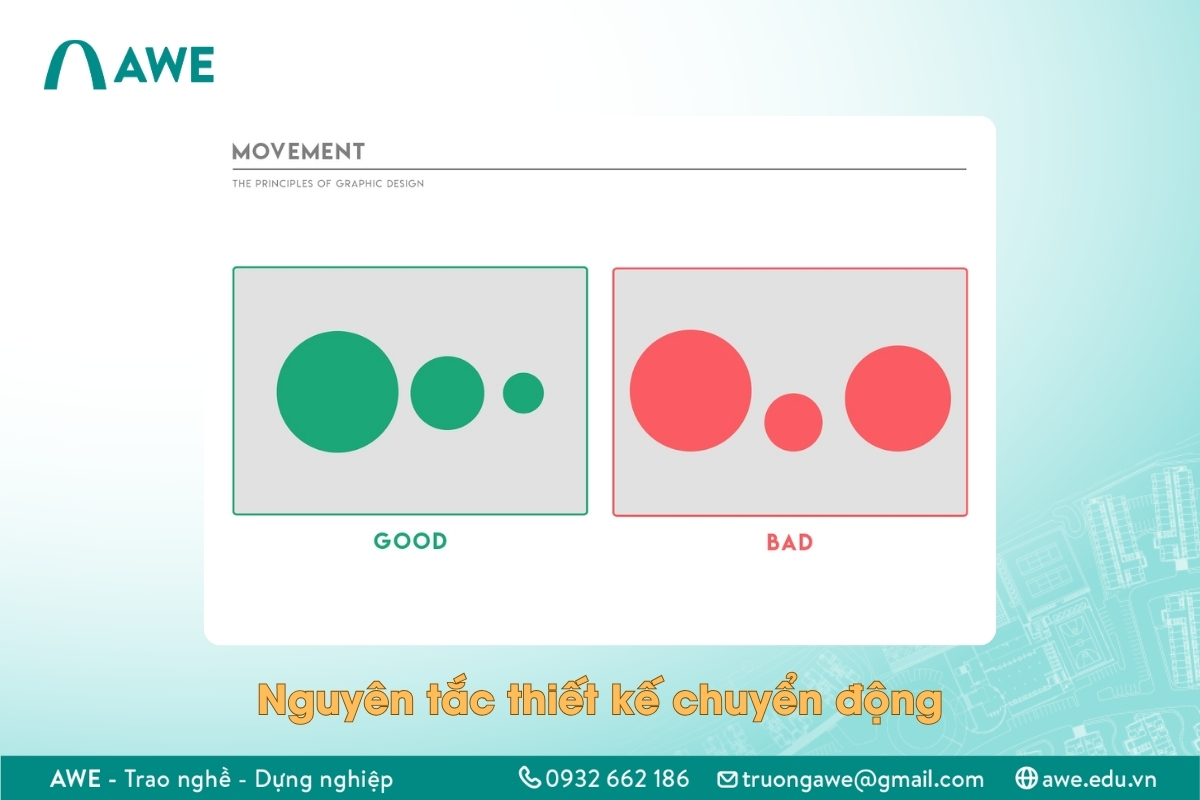
Nguyên tắc thiết kế chuyển động (Movement)
Chuyển động trong thiết kế không bắt buộc phải là chuyển động thực tế mà là cách sử dụng các hình khối, đường nét để tạo cảm giác vật thể đang chuyển động. Việc tạo chuyển động giúp kiểm soát hành trình thị giác, khiến người xem tương tác với thiết kế một cách trực quan. Nguyên tắc thiết kế chuyển động cũng là một loại bố cục trong thiết kế đồ họa khi bạn học thiết kế.

Nguyên tắc thiết kế chuyển động
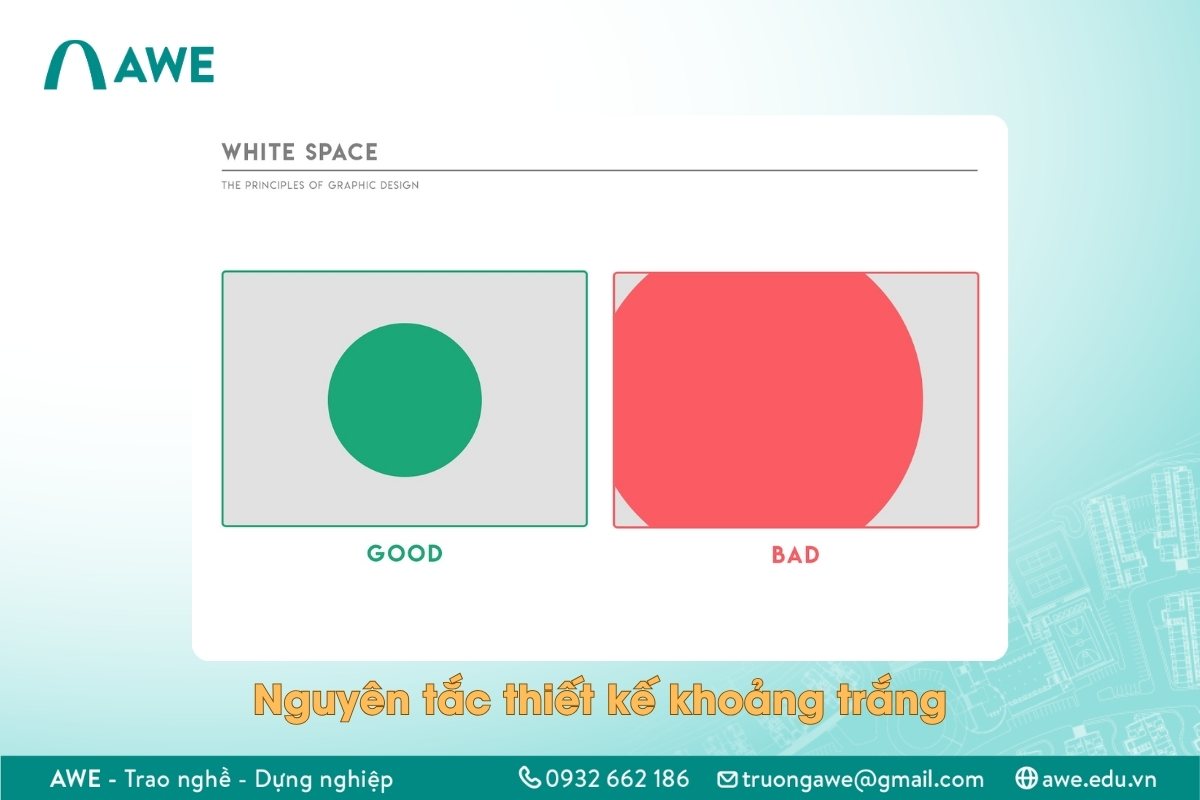
Nguyên tắc thiết kế khoảng trắng (White Space)
Khoảng trắng, hay còn gọi là không gian âm, là vùng trống không chứa bất kỳ yếu tố thị giác nào. Trong thiết kế, khoảng trắng đóng vai trò như một hơi thở – giúp bố cục thoáng đãng, tăng tính thẩm mỹ và cải thiện khả năng tiếp nhận thông tin. Khoảng trắng làm nổi bật chủ thể trong thiết kế.
Tìm hiểu thêm: Nguyên lý thiết kế kiến trúc
Tìm hiểu thêm: Nguyên lý thiết kế nội thất

Nguyên tắc thiết kế khoảng trắng
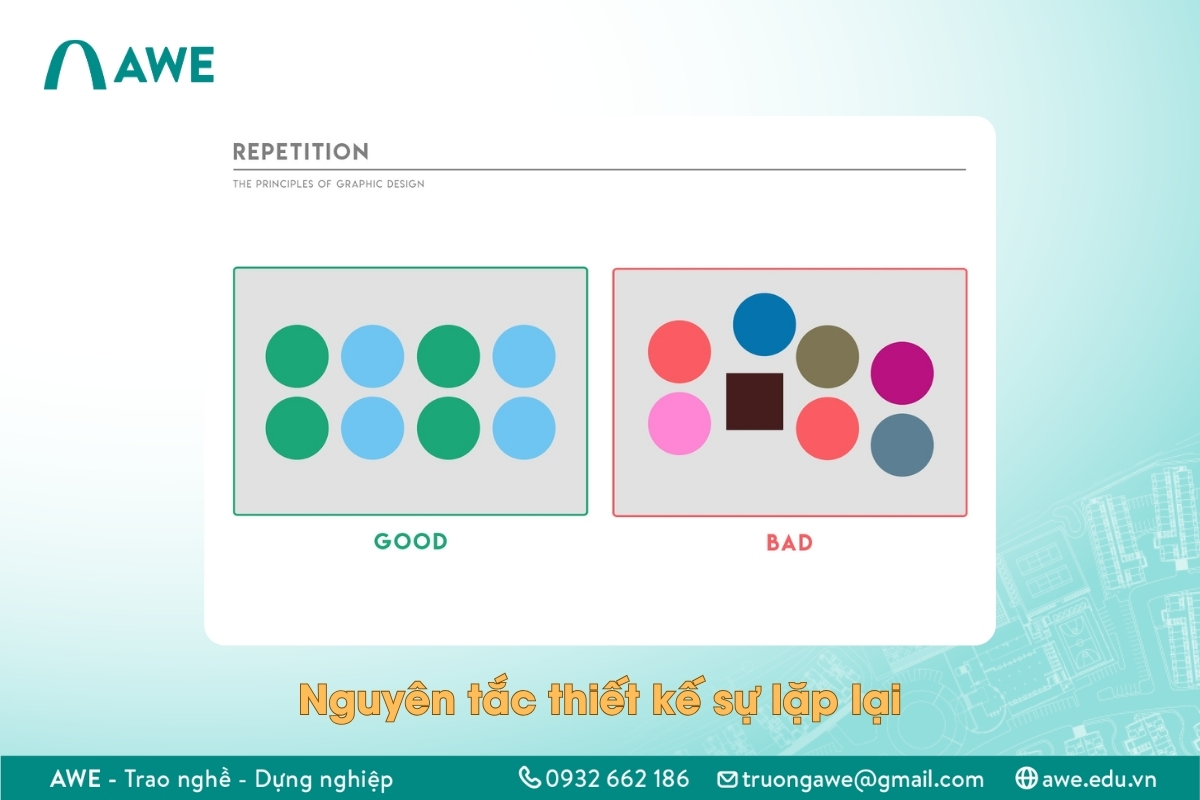
Nguyên tắc thiết kế theo sự lặp lại (Repetition)
Khi một yếu tố được lặp lại có chủ đích trong suốt thiết kế, nó sẽ tạo ra cảm giác thống nhất, làm tăng tính nhận diện và sự liên kết giữa các phần khác nhau.
Sự lặp lại không nên được hiểu là nhàm chán, tính lặp lại phải có chủ đích để tạo sự thống nhất trong bản thiết kế.

Nguyên tắc thiết kế sự lặp lại
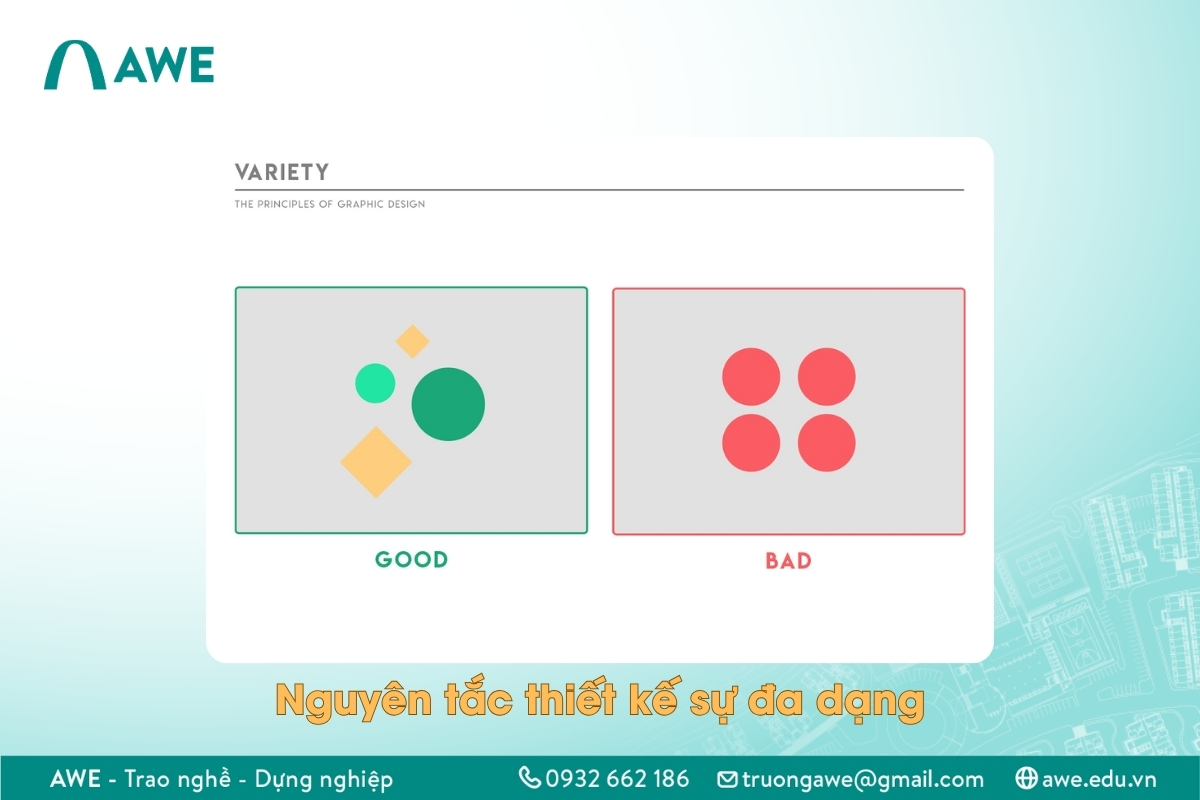
Nguyên tắc thiết kế theo sự đa dạng (Variety)
Đa dạng trong thiết kế giúp phá vỡ sự đơn điệu và giữ cho người xem luôn cảm thấy hứng thú. Tuy nhiên, sự đa dạng không nên được hiểu là hỗn loạn. Một thiết kế đa dạng cần có logic và sử dụng các yếu tố khác nhau nhưng vẫn hướng về một thông điệp chung.
Sự đa dạng được sử dụng khéo léo giúp thiết kế có chiều sâu, thể hiện tư duy sáng tạo và cá tính của người thiết kế.

Nguyên tắc thiết kế sự đa dạng
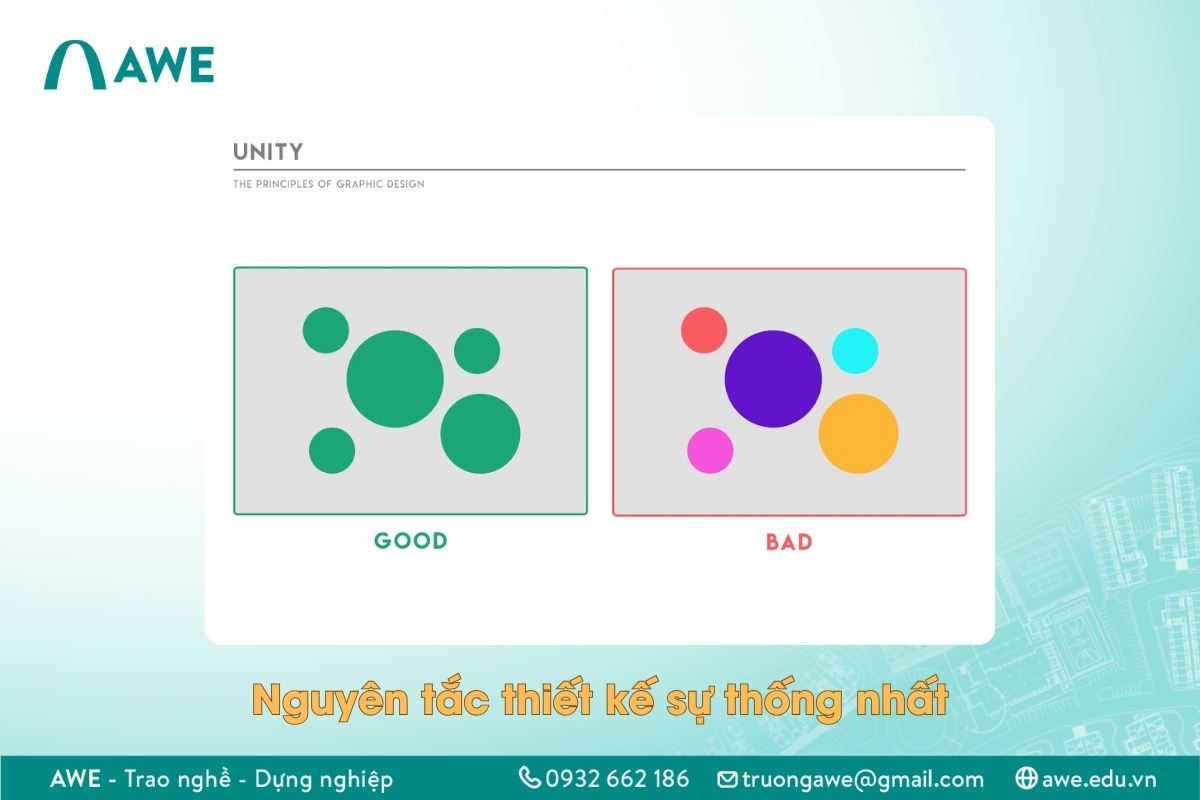
Nguyên tắc thiết kế theo sự thống nhất (Unity)
Sự thống nhất là yếu tố giữ cho mọi phần của thiết kế trở thành một thể hoàn chỉnh. Một bố cục có nhiều yếu tố đẹp nhưng không thống nhất sẽ giống như một bài nhạc nhiều nốt hay nhưng sai nhịp. Để tạo ra sự thống nhất, nhà thiết kế cần sử dụng đồng bộ hệ màu, font chữ, cấu trúc và phong cách.

Nguyên tắc thiết kế sự thống nhất
Tổng kết
Nguyên tắc thiết kế giúp sản phẩm trở nên toàn diện hơn và truyền tải đúng thông điệp trong thiết kế. Nguyên tắc thiết kế không phải là sự gò bó mà là tiêu chuẩn để tạo nên sự sáng tạo. Đây là 12 nguyên tắc thiết kế đồ họa bất hủ mà Designer cũng cần biết nếu muốn theo nghề thiết kế. Hy vọng những thông tin trên giúp ích cho bạn, cảm ơn bạn đã đọc bài viết này.