Mục lục bài viết
Tỷ lệ vàng giúp những ấn phẩm thiết kế tạo nên sức hút đặc biệt. Vậy làm thế nào để ứng dụng tỷ lệ vàng trong thiết kế đồ họa? Câu trả lời sẽ có trong bài viết dưới đây của AWE, cùng tìm hiểu nhé!
Tỷ lệ vàng là gì?
Tỷ lệ vàng hay còn gọi là tỷ lệ Fibonacci, đây là tỷ lệ đặc biệt xuất hiện trong tự nhiên và được áp dụng rộng rãi trong đời sống, kiến trúc, hội họa, và thiết kế. Tỷ lệ vàng được biểu diễn trên đoạn thẳng được chia thành hai phần với tỷ lệ tổng đoạn thẳng trên đoạn lớn bằng tỷ lệ đoạn lớn trên đoạn nhỏ.
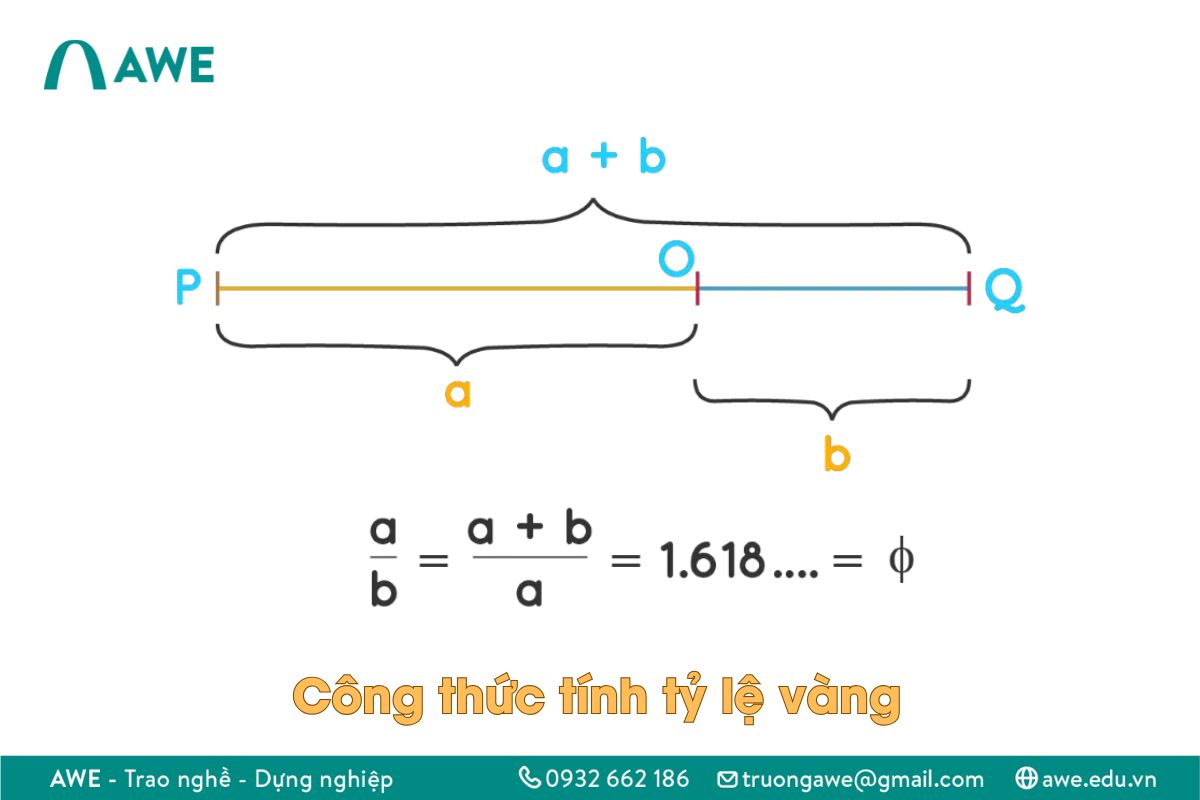
Công thức của tỷ lệ vàng đó chính là: ϕ = a/b = (a + b)/a = 1,61803398875…

Công thức tính tỷ lệ vàng
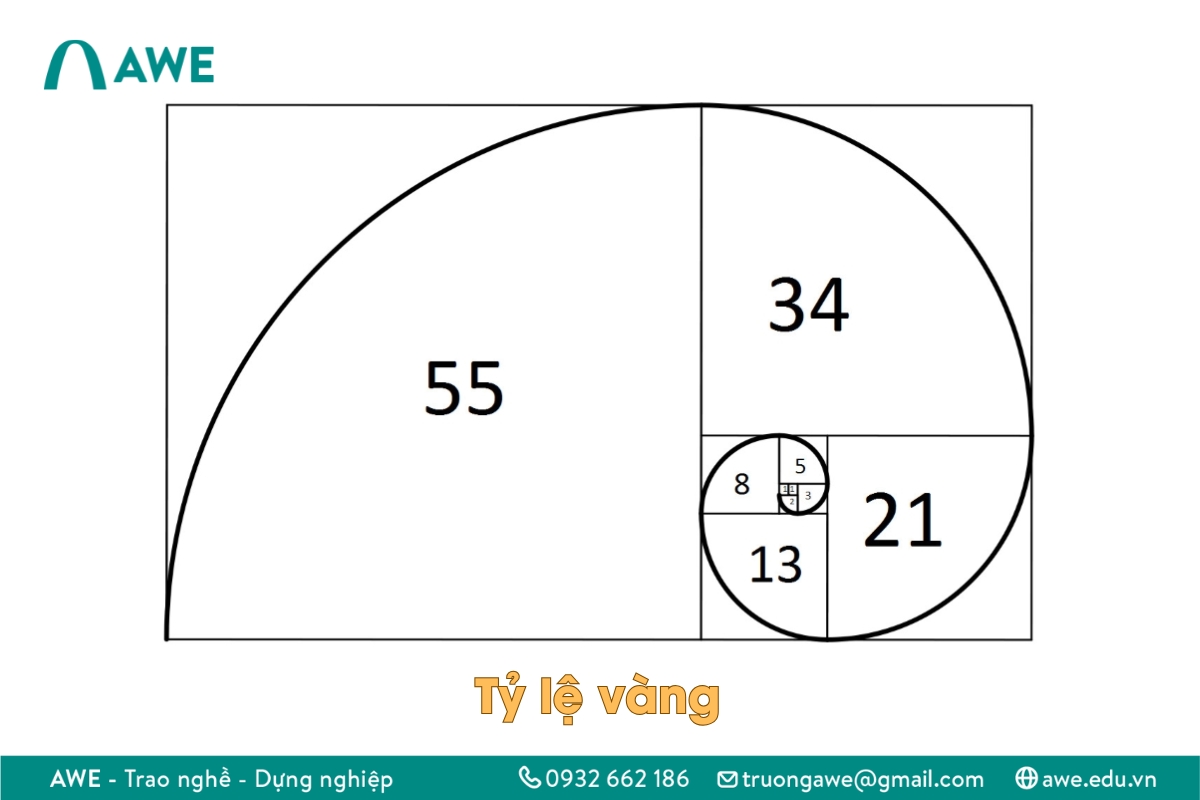
Tỷ lệ vàng còn gắn liền với dãy Fibonacci – một chuỗi số trong đó mỗi số bằng tổng của hai số đứng trước (1, 1, 2, 3, 5, 8, 13, 21…). Khi xếp các hình vuông với các cạnh tăng dần theo chuỗi Fibonacci sẽ tạo ra một biểu đồ tỷ lệ vàng. Và bằng cách vẽ một vòng cung trong mỗi hình vuông, chúng ta tạo ra đường “Xoắn ốc vàng”.
Tỷ lệ vàng từ lâu đã được ứng dụng trong kiến trúc Hy Lạp cổ, hội họa Phục Hưng, và được xem là “tỷ lệ của cái đẹp”. Ngày nay, trong thiết kế đồ họa, tỷ lệ vàng trở thành công cụ để xây dựng bố cục hài hòa, dễ chịu với mắt nhìn.
Xem thêm: Quy tắc thiết kế giúp tạo ra bố cục đẹp và chuyên nghiệp
Ứng dụng của tỷ lệ vàng trong thiết kế đồ họa
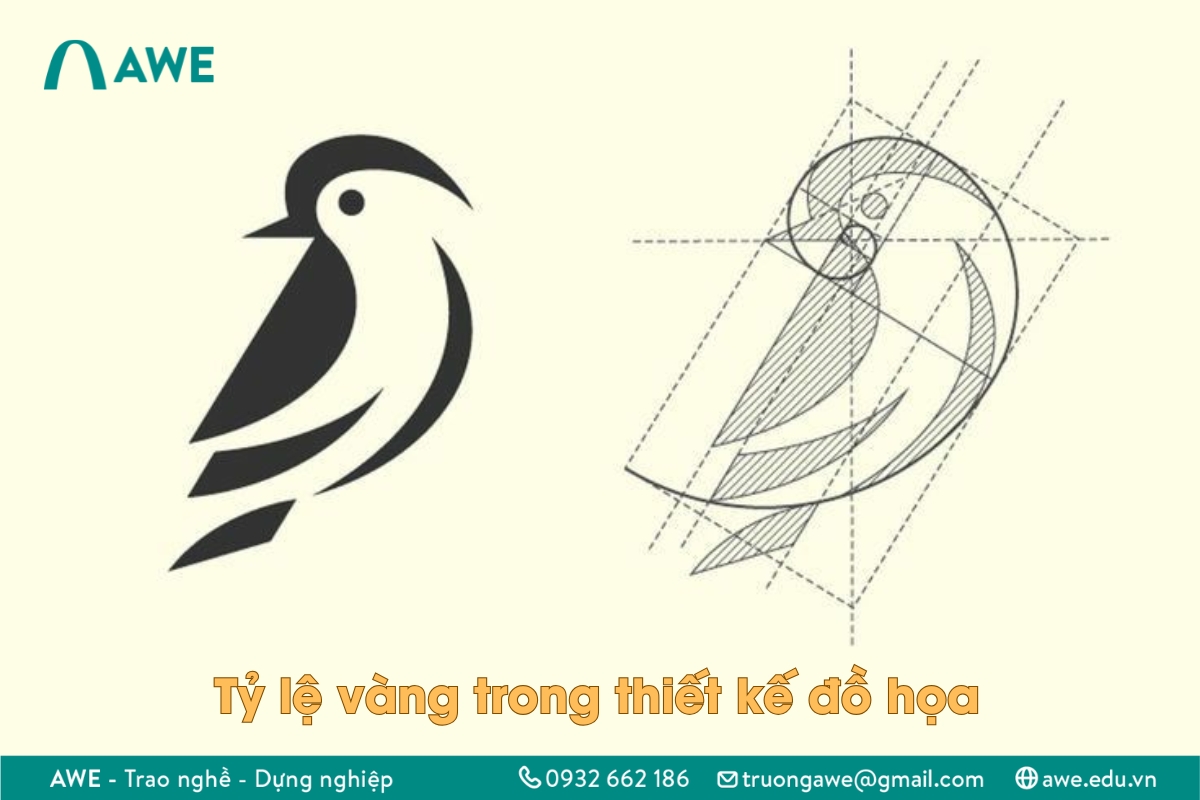
Ngày nay, tỷ lệ vàng được ứng dụng rộng rãi trong đời sống nói chung và thiết kế đồ họa nói riêng. Khi thiết kế đồ họa, bạn chỉ cần nhân một yếu tố với hằng số Phi = 1.618 để tạo ra một bố cục tỷ lệ vàng. Các designer hoàn toàn có thể sử dụng tỷ lệ vàng để sắp xếp bố cục, kiểu chữ,…

Ứng dụng của tỷ lệ vàng trong thiết kế
Vậy cách ứng dụng tỷ lệ vàng trong thiết kế đồ họa như thế nào? Có 5 cách áp dụng phổ biến như dưới đây:
Ứng dụng tỷ lệ vàng trong bố cục thiết kế
Tỷ lệ vàng được sử dụng để chia khung hình, xác định vùng trọng tâm và dẫn hướng mắt người xem theo một dòng chảy tự nhiên. Việc căn chỉnh layout theo tỷ lệ vàng giúp tạo sự cân bằng thị giác, đặc biệt hữu ích trong thiết kế poster, banner, landing page, hoặc layout ấn phẩm in.
Một phương pháp phổ biến là sử dụng hình chữ nhật tỷ lệ vàng, sau đó chia thành các vùng nhỏ hơn theo nguyên tắc xoắn ốc Fibonacci. Các điểm giao cắt giữa các vòng xoắn chính là nơi đặt các yếu tố quan trọng như tiêu đề, logo, CTA.

Ứng dụng tỷ lệ vàng thiết trong thiết kế
Thiết kế logo theo tỷ lệ vàng
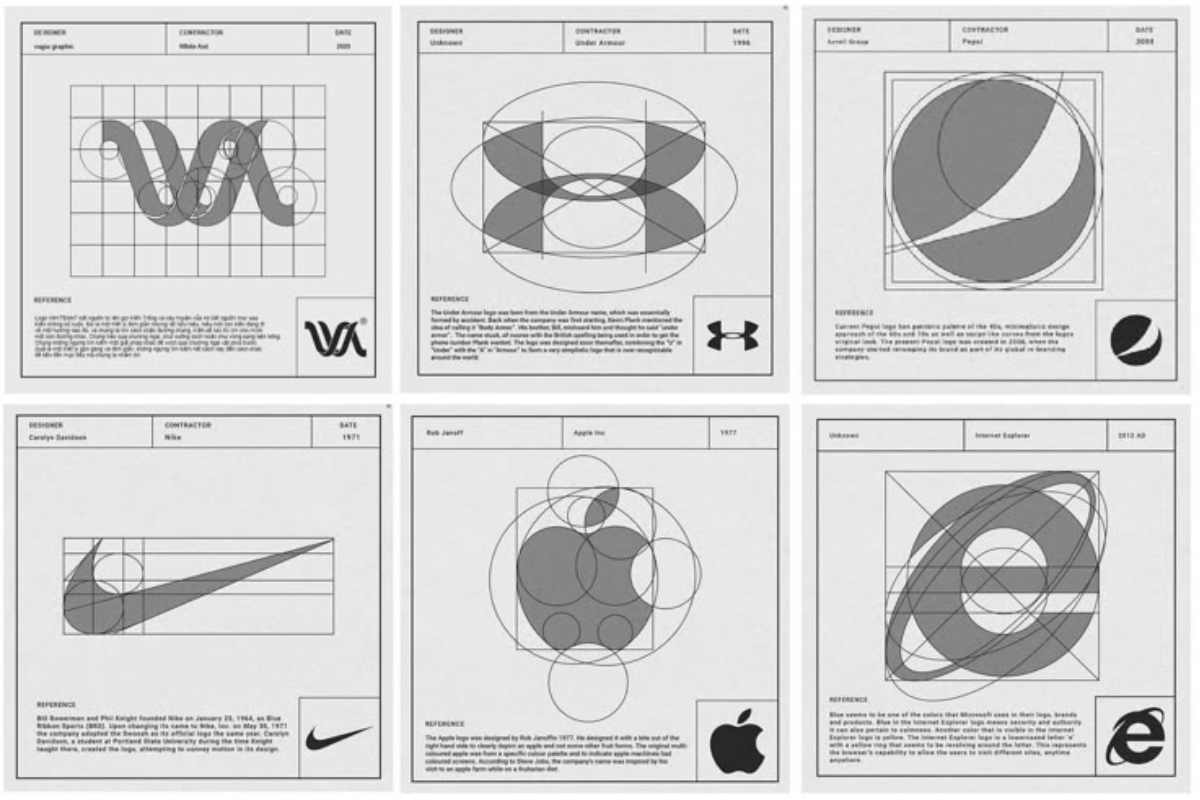
Rất nhiều logo nổi tiếng được xây dựng trên nền tảng tỷ lệ vàng: Apple, Pepsi, Twitter, National Geographic…. Tỷ lệ vàng được dùng để xác định kích thước, khoảng cách giữa các đường nét, độ cong của hình khối để đảm bảo sự hài hòa, linh hoạt khi mở rộng ở nhiều kích thước và nền tảng khác nhau.
Sử dụng lưới hình học tỷ lệ vàng giúp logo có cảm giác hoàn chỉnh, đồng bộ và chuyên nghiệp hơn. Đây là một trong những phương pháp thiết kế logo phổ biến tại các agency lớn.

Thiết kế logo theo tỷ lệ vàng
Ứng dụng tỷ lệ vàng trong nghệ thuật chữ, phân cấp thông tin
Việc kết hợp các cỡ chữ theo tỷ lệ vàng tạo nên hệ thống phân cấp thị giác hợp lý: tiêu đề, phụ đề, nội dung… Nhờ đó, người xem dễ theo dõi và cảm thấy nhịp điệu trong cách trình bày.
Ví dụ:
- Font size body: 14px
- Font size heading: 14 × 1.618 = ~23px
Ngoài ra, khi chọn font chữ tiếng Việt, bạn nên ưu tiên những font có độ cao, khoảng cách giữa chữ và độ dày hợp lý để khi áp dụng tỷ lệ vàng không gây rối mắt.
Tham khảo thêm: Font chữ tiếng Việt cho thiết kế – Gợi ý chọn font đẹp, dễ đọc và hài hòa
Tham khảo thêm: Tổng hợp font chữ của các thương hiệu nổi tiếng sử dụng
Ứng dụng tỷ lệ vàng trong thiết kế giao diện (UI/UX)
Trong thiết kế website hoặc app, tỷ lệ vàng giúp xác định chiều rộng cột nội dung, sidebar, vùng ảnh và text để tạo bố cục cân đối. Ví dụ, trong một khung thiết kế 960px:
- Nội dung chính: 960 / 1.618 = ~593px
- Sidebar còn lại: ~367px
Tỷ lệ này đảm bảo thiết kế hài hòa, giúp người dùng dễ tiếp nhận thông tin và không bị rối mắt.

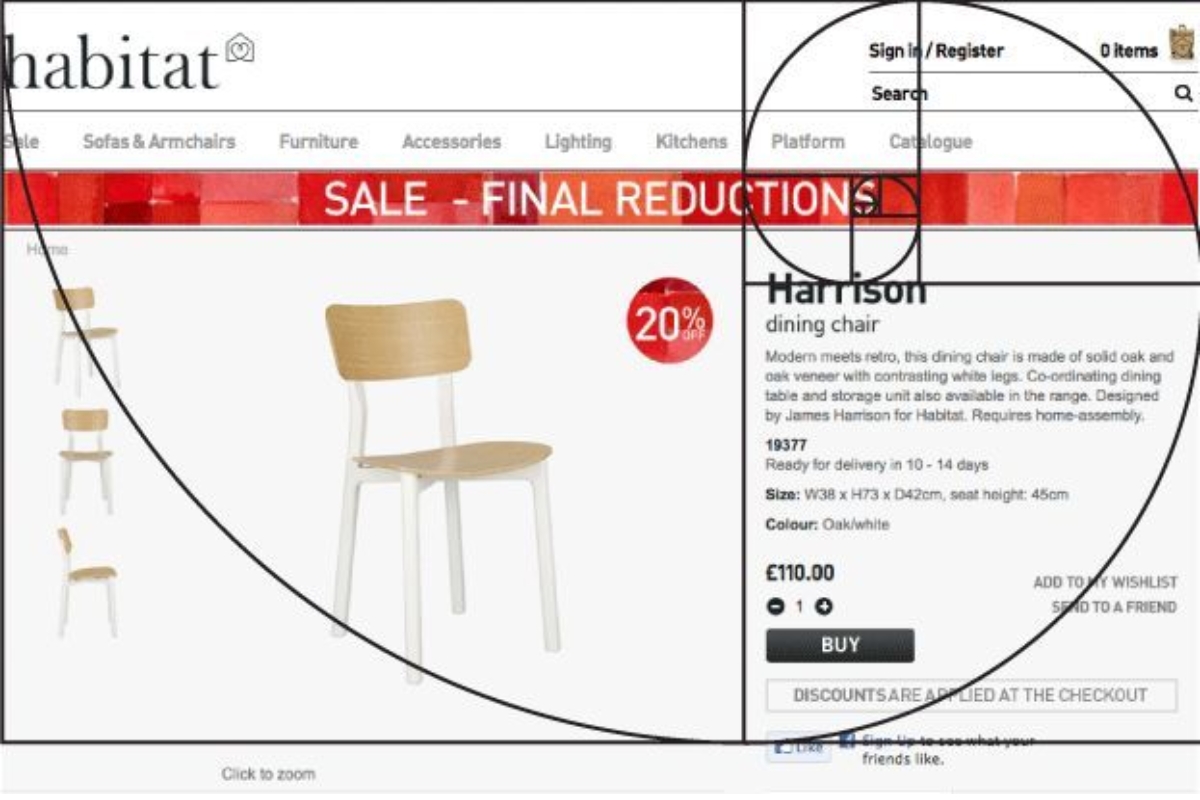
Ứng dụng tỷ lệ vàng trong thiết kế giao diện (UI/UX)
Ứng dụng tỷ lệ vàng thiết kế ảnh bìa, mạng xã hội
Khi tạo ảnh bìa Facebook, Instagram hoặc thumbnails YouTube, bạn có thể áp dụng tỷ lệ vàng để xác định vị trí của nhân vật chính, tiêu đề hoặc yếu tố thu hút. Điều này giúp tăng khả năng thu hút tương tác và giữ người xem ở lại lâu hơn.
Kết luận
Tỷ lệ vàng giúp những thiết kế trong bắt mắt hơn. Bằng cách áp dụng tỷ lệ vàng trong thiết kế đồ họa, bạn có thể dễ dàng tạo ra những sản phẩm đẹp mắt và thu hút người nhìn. Hãy nhớ hằng số Phi = 1.618 để áp dụng trong thiết kế bạn nhé! Cảm ơn bạn đã đọc bài viết này!

